Intro:
Without a doubt having a fast load time for every page on your website is one of the most important factors for Google when it comes to ranking your content. Today we are going to cover why a fast load time is so important and how you can improve your page load speed by over 50% with just a few tricks.
Contents
- Why is it important
- Whats slows down image load time
- How to test your page speed
- How to improve image speed time
Why is Page Load Speed so important
With most websites getting the majority of their traffic coming from mobile users over a 3G/4G connection it is so important that we optimise our sites to load as quickly as possible to meet our customer’s expectations.
Ask yourself have you ever been on a website that is taking forever to load, so you just give up trying and move to the next site? This happens far too regally, and you can have the best website in the world, but with a slow load time, you might as well not have a site at all. If this is the case with your website, then you will be without a doubt losing customers as most customers will not even consider waiting for more than 5 seconds for your site to load. Don’t fear as there are loads of tricks and tips we can do to help get your website loading faster.

One of the most important factors when it comes to SEO is page load speed. Google counts page speed when ranking your website, so ensuring a fast load time is imperative to achieving a higher ranking in search engines.
We know that not everyone speaks geek, so we are always here if you need a hand in trying to speed up your website, contact us to find out more.
What Slows Down Image Load Time?
There are many factors when it comes to slow image speed time, below is a list of many different factors that are slowing down your website.
-
- File Size: When a page is loading the browser has to download the image from the server, if the file size is massive then this is going to increase load time.
- Scaled Images: There is no point in having an image at 4000px wide when the largest it will ever appear on your website is 700px wide.
- Uncompressed Images: So many websites are not compressing their images file size, this results in slower loading time.
- File Format: PNG images tend to be a higher file size when it comes to JPG images, ask yourself how many of your pictures are PNG?
- Hosting Provider: The server that your website is hosted on plays a massive part when it comes to loading time, but there is a trick that means your images don’t have to be hosted on the same server, we will talk about this later on.

How to test your page load speed?
There are many different platforms out there when it comes to testing your page load speed but today we are going to talk about our favourite, and that is GTMetrix.
GTMetrix is the best tool when it comes working out why your page speed is slow. Below is an example of how to test your website.

-
- We recommend creating an account so you can test your site for the right region.
- Log in to your account
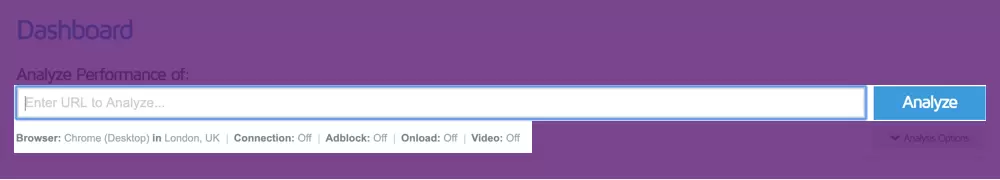
- For a UK Audience change the Browser to ‘Chrome.’
- Change the area to ‘London.’

-
- The connection we recommend testing once on ‘Off’ and once on a ‘3G Mobile.’
- Adblock, Onload & Video needs to be set to ‘Off.’
- Now add your website URL to the ‘Analyze Performance’ box
- Click ‘Analyze’
- You will now be presented with the report, this can be a little confusing at first, but the most important factors here are: ‘PageSpeed Score, YSlow Score & Fully Loaded Time’. You are looking for a page speed of under 5 seconds and a Pagespeed Score and Yslow score above 85%. Below os our websites score.

How to Increase WordPress Image Speed in order
- Image Size…What is the biggest you want your image to appear, a good rule of thumb if you are unsure is to use the 1000px rule. Just make the image 1000px wide.
- File Format…We recommend in either JPG or if you can use WEBP images as these load a lot quicker. Just Google WEBP image setup for WordPress on Google for a guide on how to do it correctly.
- Compress the image…You can use plugins like Tiny PNG or SMUSH to help compress the images on WordPress. You can also compress the images before you upload them by going to Tiny PNG and uploading the images.
- Lazy Loading…This is a process which defers the loading of off-screen images until the user begins to scroll on the page.Some useful plugins can do this for you without any coding knowledge like BJ Lazy Load.
Lazy loading can be beneficial as it gives the user something to see while the page is loading before the images so the user can start to read the page content while images download in the background.
- Use a CDN…This can be the best way to serve images off your server to help increase load time, but it can be a little complicated to set up correctly. We are not going to dive into this too much as there are a load of articles on Google for this already, but we recommend using a platform like Cloudflare for your CDN.This method might cost a small fee but consider the return of investment to increase your page load speed and sales through faster load times.
Conclusion:
We have been through a lot in this article to help improve WordPress Image Load Speed, but if you feel it is slight to complicated, please do not hesitate to contact us, we are here to help.
One last tip is to get a few people to go through your website, get some friends, strangers and a few companies to give you an honest review of your site, it might hurt, but they are trying to help you improve. We offer a free consultation for all our SEO Services.